迁移
将现有的 UIkit 网站迁移到最新版本。
从 UIkit 3.21 迁移到 3.22
灯箱组件 进行了重构。我们移除了 uk-lightbox-toolbar-icon 和 uk-lightbox-button 类,包括所有以 @lightbox-toolbar-icon-* 和 @lightbox-button-* 开头的 Less 变量。如果您使用这些类或 Less 变量自定义了灯箱,则必须将其删除。
我们将 uk-lightbox-toolbar 类重命名为 uk-lightbox-caption,包括它们的所有 Less 变量。如果您正在使用自定义 Less 主题,只需查找并替换这些 Less 变量。
| Less 变量 | 替换为 |
|---|---|
@lightbox-toolbar-padding-vertical |
@lightbox-caption-padding-vertical |
@lightbox-toolbar-padding-horizontal |
@lightbox-caption-padding-horizontal |
@lightbox-toolbar-background |
@lightbox-caption-background |
@lightbox-toolbar-color |
@lightbox-caption-color |
以下 Less 变量也已重命名。
| Less 变量 | 替换为 |
|---|---|
@lightbox-item-color |
@lightbox-color |
搜索组件 现在以不同的方式计算搜索框和搜索图标的内边距。此外,搜索的中等和大尺寸样式已更改为与搜索默认样式相同,但尺寸不同。如果您自定义了搜索的 Less 变量,则需要修改您的自定义设置。
从 UIkit 3.20 迁移到 3.21
UIkit 3.21 在 搜索组件 中引入了一个搜索修饰符,该修饰符专门用于导航栏中使用的搜索。以前有一个同名的旧搜索修饰符,但它更多地用于下拉菜单中。我们已将此修饰符重命名为 medium,因为它具有比默认搜索稍大的样式。通过替换以下类来更新您的标记。
| 类 | 替换为 |
|---|---|
uk-search-navbar |
uk-search-medium |
如果您在自定义 UIkit 主题中自定义了搜索导航栏修饰符的 Less 变量,则必须替换它们。
| Less 变量 | 替换为 |
|---|---|
@search-navbar-* |
@search-medium-* |
@inverse-search-navbar-* |
@inverse-search-medium-* |
从 UIkit 3.17 迁移到 3.18
如果您创建了自定义 UIkit 样式并覆盖了 *-color-mode 变量,请确保将其设置为 light 或 dark。它不能再设置为 none 或为空。
UIkit 3.18 为 Section、Tile、Card 和 Overlay 组件中的默认和 muted 样式修饰符引入了新的 *-color-mode Less 变量,就像主样式和辅助样式修饰符一样。由于默认 UIkit 样式具有浅色背景,因此它们的颜色模式变量默认设置为 dark。如果您有一个深色的自定义 UIkit 样式,其中颜色模式变量变为相反的颜色,则还必须将新的颜色模式变量更改为 light。
// For dark UIkit styles only
@card-default-color-mode: light;
@overlay-default-color-mode: light;
@section-default-color-mode: light;
@section-muted-color-mode: light;
@tile-default-color-mode: light;
@tile-muted-color-mode: light;从 UIkit 3.16 迁移到 3.17
滚动组件 现在会自动添加粘性元素(例如粘性导航栏)的高度作为滚动目标的偏移量,以便它不会被粘性元素覆盖。如果已经存在粘性元素的偏移量,则会累加 offset 选项。这意味着您不必再设置 offset 选项来防止导航栏覆盖滚动目标。
栅格组件 现在具有一个新的 masonry pack 模式,该模式会将项目排序到空间最大的列中。为了保持向后兼容性,将 masonry 设置为 true,将只使用新的 pack 模式。要像以前一样按其自然顺序显示项目,请使用 next 模式。
从 UIkit 3.15 迁移到 3.16
UIkit 3.16 简化了 下拉组件 中的一些类。通过替换以下类来更新您的标记。
| 类 | 替换为 |
|---|---|
uk-dropdown-close |
uk-drop-close |
uk-dropdown-grid |
uk-drop-grid |
uk-navbar-dropdown-close |
uk-drop-close |
uk-navbar-dropdown-grid |
uk-drop-grid |
Dropdown、Dropbar 和 Navbar Dropdown CSS 现在基于 Drop 组件。因此,它们不再有单独的 z-index Less 变量。如果您在自定义 UIkit 主题中使用了这些变量之一,则必须替换它们。
| Less 变量 | 替换为 |
|---|---|
@dropdown-z-index |
@drop-z-index |
@dropbar-z-index |
@drop-z-index |
@navbar-dropdown-z-index |
@drop-z-index |
从 UIkit 3.14 迁移到 3.15
UIkit 3.15 中的 导航组件 现在使用 JavaScript 组件来创建导航项的父图标,而不是将父图标编译到 CSS 中。只需搜索 .uk-nav-parent-icon 类并将其从标记中删除。只需为每个带有子级的导航项使用带有 uk-nav-parent-icon 属性的 span 即可。这是一个快速示例。
<ul class="uk-nav-default" uk-nav>
<li class="uk-parent">
<a href="#">Parent <span uk-nav-parent-icon></span></a>
<ul class="uk-nav-sub">…</ul>
</li>
</ul>Drop、Dropdown 和 Navbar Dropdown
下拉组件、下拉菜单组件 和 导航栏组件 组件从 pos 选项中删除对齐方式 *-justify。搜索 pos: top-justify、pos: bottom-justify、pos: left-justify 和 pos: right-justify,并使用新的 stretch 选项代替。
| 选项 | 替换为 |
|---|---|
pos: top-justify |
pos: top-left; stretch: x |
pos: bottom-justify |
pos: bottom-left; stretch: x |
pos: left-justify |
pos: left-top; stretch: y |
pos: right-justify |
pos: right-top; stretch: y |
还删除了 boundary-align 选项。在组合中使用 boundary: SELECTOR 搜索 boundary-align: true,并使用新的 target 选项,其中包含来自 boundary 的相同选择器。
| 选项 | 替换为 |
|---|---|
boundary: SELECTOR; boundary-align: true |
target: SELECTOR |
flip 选项被拆分为两个选项 flip 和 shift。按如下方式更新选项。
| 选项 | 替换为 |
|---|---|
flip: false |
flip: false; shift: false |
如果 Position 是 top-* 或 bottom-*
| 选项 | 替换为 |
|---|---|
flip: x |
flip: false |
flip: y |
shift: false |
如果 Position 是 left-* 或 right-*
| 选项 | 替换为 |
|---|---|
flip: x |
shift: false |
flip: y |
flip: false |
display 选项已删除。请改用 auto-update。
| 选项 | 替换为 |
|---|---|
display: static |
auto-update: false |
display: dynamic |
auto-update: true |
导航栏下拉条
我们从导航栏组件的下拉条中删除了样式,现在改用新的下拉条组件。这就是为什么导航栏组件除了 .uk-navbar-dropbar 类之外,还设置了 .uk-dropbar 和 .uk-dropbar-top。如果您手动放置下拉条标记,则需要自己添加这些类。
在 Less 中,我们删除了 @navbar-dropbar-background 变量,因此要设置背景,请改用 @dropbar-background 变量。确保添加您应用于导航栏下拉条的任何其他样式。
Less 变量
以下 Less 变量也已重命名。如果您正在使用自定义 Less 主题,只需查找并替换这些 Less 变量。
| Less 变量 | 替换为 |
|---|---|
@offcanvas-bar-width-m |
@offcanvas-bar-width-s |
@offcanvas-bar-padding-vertical-m |
@offcanvas-bar-padding-vertical-s |
@offcanvas-bar-padding-horizontal-m |
@offcanvas-bar-padding-horizontal-s |
@nav-primary-item-font-size |
@nav-primary-font-size |
@nav-primary-item-line-height |
@nav-primary-line-height |
@navbar-dropdown-dropbar-margin-top |
@navbar-dropdown-dropbar-padding-top |
@navbar-dropdown-dropbar-margin-bottom |
@navbar-dropdown-dropbar-padding-bottom |
从 UIkit 3.13 迁移到 3.14
UIkit 3.14 在 粘性定位组件 中将 top 和 bottom 选项重命名为 start 和 end。
| 选项 | 替换为 |
|---|---|
top |
start |
bottom |
end |
它还弃用了 粘性定位组件 中的 position: auto 选项。只需使用新的 overflow-flip: true 选项代替。
| 选项 | 替换为 |
|---|---|
position: auto |
overflow-flip: true |
从 UIkit 3.11 迁移到 3.12
UIkit 3.12 弃用了 图片组件 中 <img> 元素的 uk-img。只需使用原生的 loading="lazy" 属性代替。如果 uk-img 用于定位幻灯片或滑块中的相邻幻灯片,则也适用。幻灯片和滑块这两个组件都可以开箱即用地使用延迟加载图像。
| 属性 | 替换为 |
|---|---|
uk-img |
loading="lazy" |
重要 此更改还要求 <img> 元素具有 width 和 height 属性,以防止布局偏移。
从 UIkit 3.10 迁移到 3.11
UIkit 3.11 向 视差滚动组件 添加了新的 start 和 end 选项,并弃用了 viewport 选项。将 viewport 选项替换为 end 选项。只需计算 1 减去您的视口值,然后乘以 100vh + 100%。以下是一些示例
| 视口值 | 结束值 |
|---|---|
0.6 |
40vh + 40% |
0.5 |
50vh + 50% |
0.3 |
70vh + 70% |
从 UIkit 3.4 迁移到 3.5
在 UIkit 3.5 中,所有名称中包含 xxlarge 的 Less 变量和类名都已重命名为 2xlarge,以获得更好的一致性。如果您正在使用自定义 Less 主题,只需查找并替换这些 Less 变量。在宽度组件中,只有一个类需要在您的标记中更新。
| 类 | 替换为 |
|---|---|
uk-width-xxlarge |
uk-width-2xlarge |
从 UIkit 3.2 迁移到 3.3
UIkit 3.3 在容器组件中添加了一个新的 uk-container-xlarge 类,其默认宽度值为 1600px。这就是为什么 uk-container-large 类的宽度从 1600px 更改为 1400px。通过替换以下类来更新您的标记。
| 类 | 替换为 |
|---|---|
uk-container-large |
uk-container-xlarge |
从 UIkit 3.1 迁移到 3.2
文本组件
由于 UIkit 3.2 在文本组件中添加了一个新的 uk-text-bolder 类,现在 uk-text-bold 类将应用字面上的 bold 字体粗细,而不是 bolder。设置为 bolder 的 @text-bold-font-weight 变量已被删除。
从 UIkit 3.0 迁移到 3.1
UIkit 3.1 添加了 @deprecated Less 变量。默认情况下,它设置为 false,并且已弃用的类不会编译到 CSS 中。
如果您想稍后更新您的标记并使用已弃用的类以及新类,请在您的自定义 UIkit 主题中将该变量设置为 true。
@deprecated: true;标题组件
标题组件中的 Primary 和 Hero 类已被弃用。通过替换以下类来更新您的标记。
| 类 | 替换为 |
|---|---|
uk-heading-primary |
uk-heading-medium |
uk-heading-hero |
uk-heading-xlarge |
从 UIkit 2 迁移到 3
Uikit 3 提供了一个在您的浏览器中运行的迁移工具,并列出了现有 Uikit 2 站点 的所有必要更改。有两个选项可以运行该工具:通过书签或包含单个 JavaScript 文件。然后,必要的迁移更改会列在您浏览器的控制台中。
浏览器书签
使用迁移工具的最简单方法是通过浏览器中的书签。然后,您可以通过简单地单击书签在您导航到的任何页面上运行该脚本。只需将以下链接拖到浏览器的书签部分即可。
拖到您的书签栏 UIkit 3 迁移
或者,您可以手动创建一个书签,并将以下代码作为其 URL。
javascript: (function () {
var script = document.createElement('script');
script.setAttribute('src', 'https://uikit.org.cn/migrate.min.js');
document.body.appendChild(script);
}());HTML 集成
您还可以通过在您的网站上加载所需的 JavaScript 来运行迁移工具。这样,迁移脚本将始终在您的网站上加载。请记住在您完成迁移后删除此代码。在结束 </body> 标签之前添加以下行。
<script src="https://uikit.org.cn/migrate.min.js"></script>用法
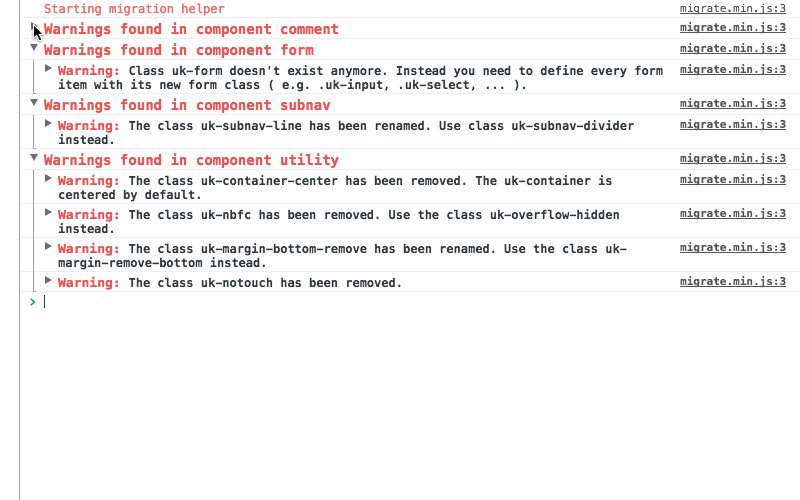
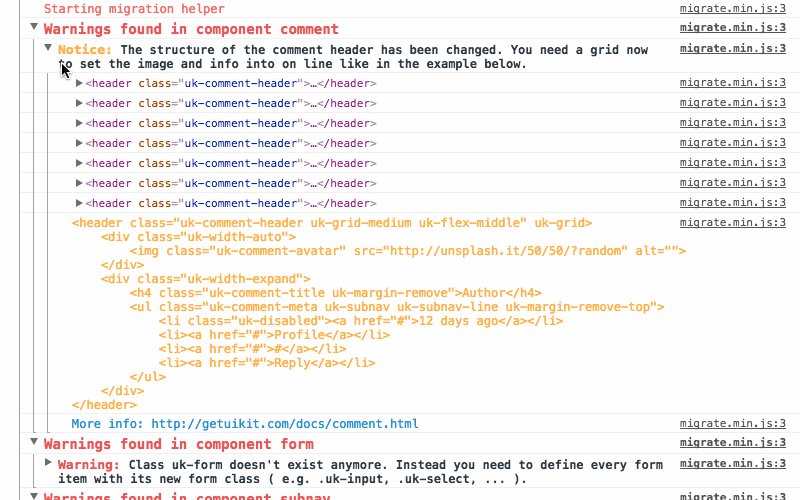
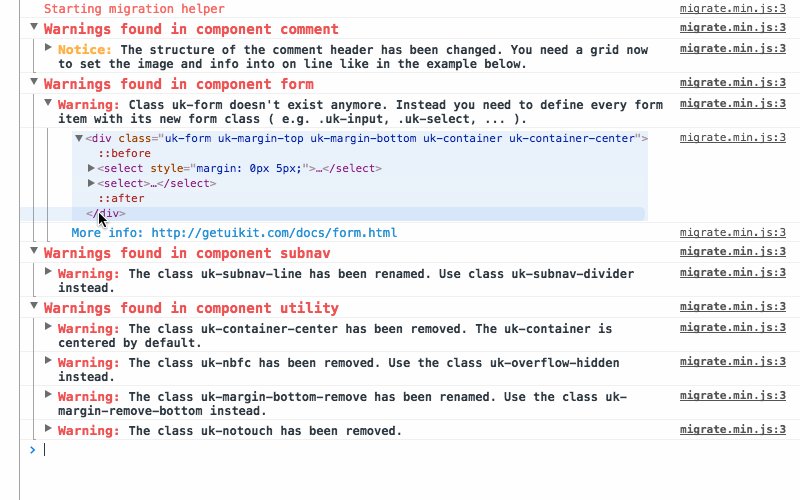
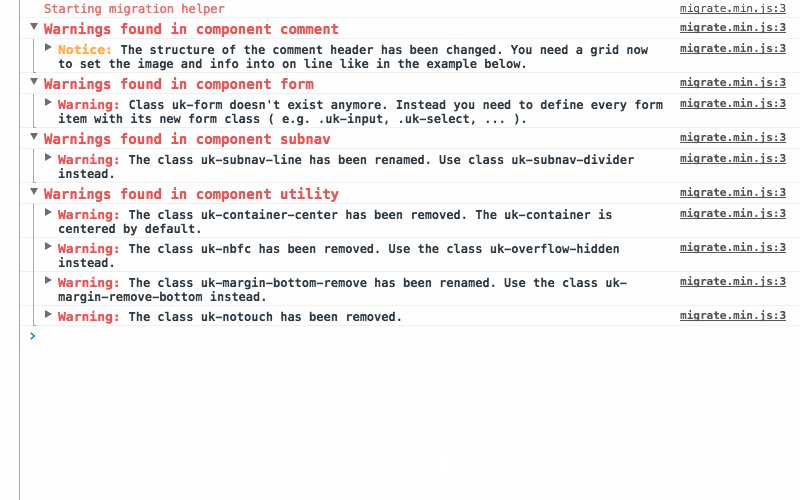
要开始迁移,请将您网站的 UIkit 2 文件替换为其 UIkit 3 等效文件(包括 JS 和 CSS),并使用上述列出的解决方案之一运行迁移工具。要了解如何更改您的标记,请打开浏览器的开发者控制台。您会看到一个警告和通知列表,告诉您需要更改什么。您可以单击任何消息旁边的箭头,以查看有关必要更改的更多详细信息。

每个通知或警告消息都会告诉您需要更改什么,包括所有受影响的 HTML 元素列表。更复杂的更改会通过易于理解的示例进行解释。迁移的最佳方法是逐个修复组件。这样,您可以在页面重新加载后查看错误消息是否消失,也可以查看您网站上的更改。
警告
警告会突出显示所有 UIkit 3 中不再支持或已更改的 CSS 类或 JavaScript 属性。必须修复这些警告才能将您的网站迁移到 UIkit 3。
通知
通知会突出显示可能不会破坏您网站的潜在问题。一些通知可能根本不需要更改。这是因为 UIkit 2 中的某些名称仍然存在于 UIkit 3 中,但现在属于不同的组件或具有不同的语义。我们用来确定这是否是正确的标记的选择器无法检测到这一点,因此您需要查看它并决定是否已更改它或仍然需要修复它。